Embedding in Wordpress
This page contains instructions for embedding originate forms into your Wordpress website. Begin by logging in to the administration of your WordPress site, typically example.com/wp-admin you will need page editing permissions in order to embed the form.
1. Create a page
Create a new page that will be used to contain your originate form, or browse to an existing page and then choose to edit the page.
2. Add embed code
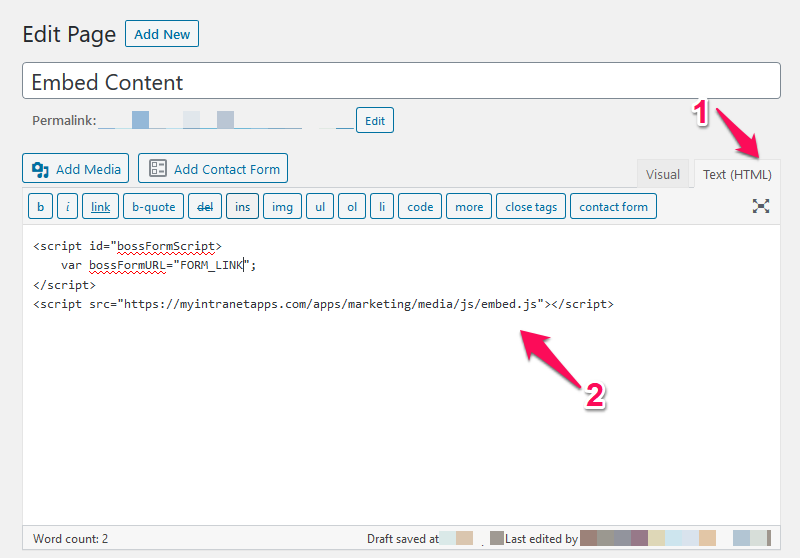
Locate the main content editor for the page and switch the editor to Text (HTML) mode.

Copy the following code into the text editor replacing "FORM_LINK" with the url of the form. (e.g. https://myaccount.myintranetapps.com/apps/marketing/loan-application-form) Note: you can get this link from the originate system.
<script id="bossFormScript">
var bossFormURL="FORM_LINK";
</script>
<script src="https://myintranetapps.ca/apps/marketing/media/js/embed.js"></script>
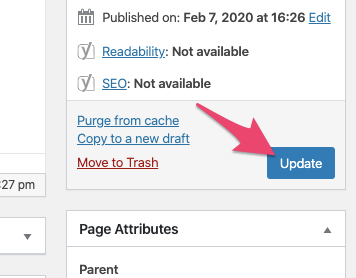
Now choose to "Update" the page to make it live on your site, Wordpress will show a message to indicate the page has saved, you can now click "View Page" to see the embedded form


3. Testing
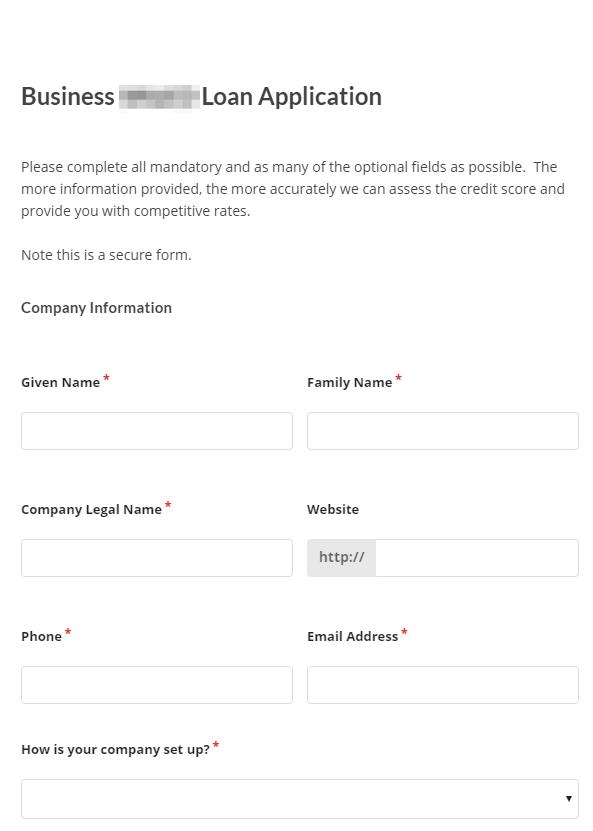
View your embedded form page in a range of browsers for example check it on a Mac and PC using common browsers like Chrome and Firefox to ensure the form looks as expected. Also check how the page looks on mobile devices that users may apply with as sometimes the limited space on screen can change the way the form looks.