Checkers
How To Set Up Checkers
Read this guide on setting up Checkers. For any given accounts, you can track completion progress of steps in a workflow with visual indicators, these are Checkers. With Checkers, you are able to ensure mandatory information is filled out and prevent users from submitting incomplete forms.
Getting Started
You will need to edit the navigation-config.json file and data.json files to set up the Checkers. These can be accessed through WebDAV. Within the data.json file, you must also have the forms object and the specific form object, such as submit in the example below, in order to set up checkers to track completion status of said forms. Please see our Form Data Model for reference.
You will need to have your navigation-config.json file set up in order to set up checkers. Each menu navigation item needs to have a unique id element to reference. If you would like help setting up the workflow, please see Workflow Customization.
Example Images
Below is an example of all possible Checkers icons. A checkmark indicates that the necessary steps were completed. A yellow exclamation point indicates a form is incomplete. The absence of a checkmark indicates that this step was not started.
.png?inst-v=1180ed29-71ac-43a2-9383-c664da630155)
Navigation showing possible Checkers icons.
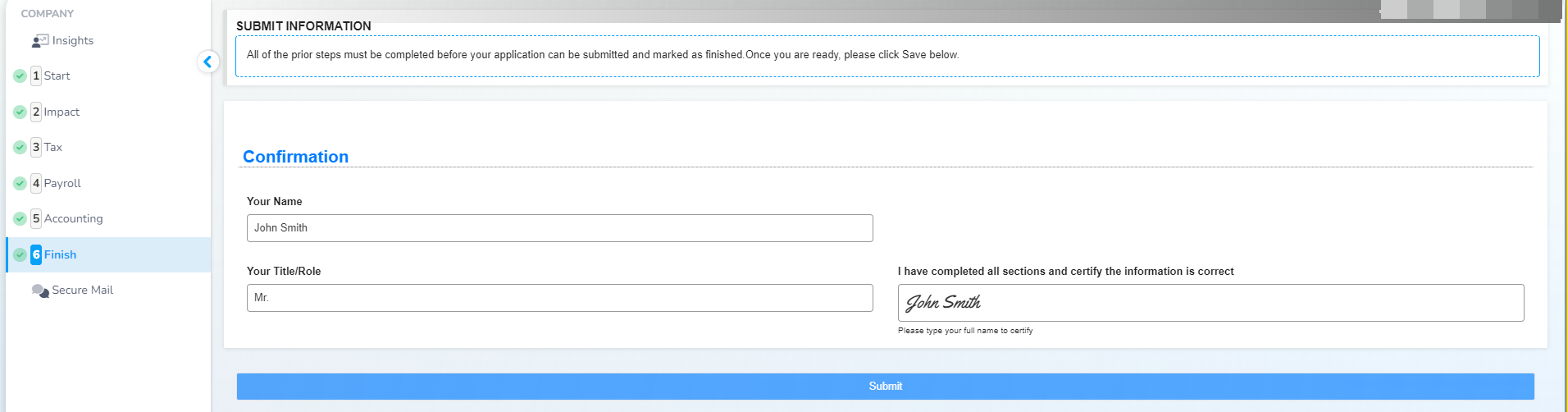
Below is an example of a form that is ready for submission. The Checkers are all satisfied with green checkmarks in the navigation and no warning banner on the final submission page.
The numbered steps are the steps that the user must complete. Secure Mail is a tool that sits outisde the workflow and is not considered part of the steps the user needs to complete. The banner text under Submit Information is set under hint in the navigation-config file.

Successfully completed form with all Checkers passing.
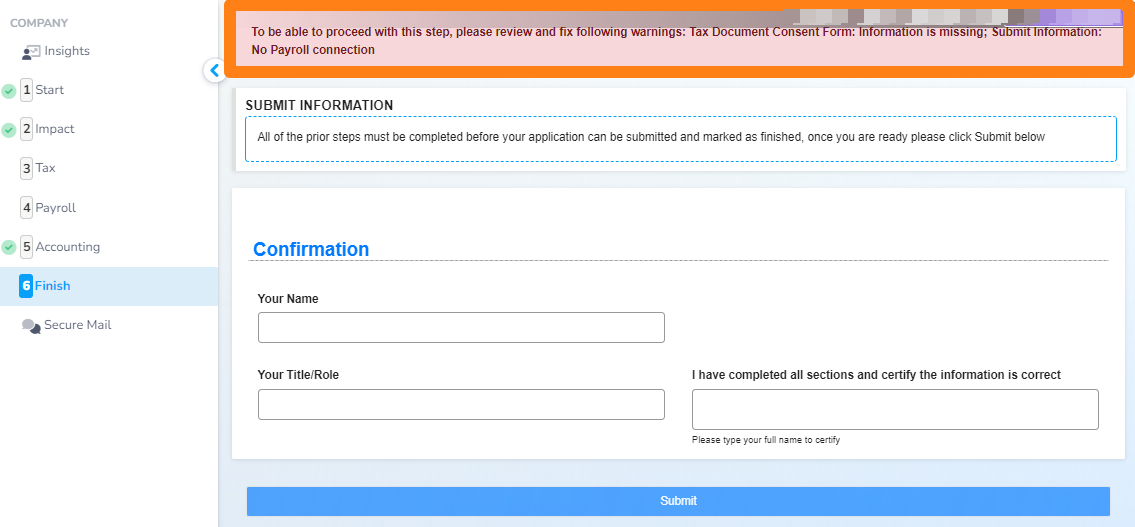
Below is an example of an incomplete submission. On the final submission page, a warning banner (outlined in orange) displays indicating which steps are incomplete.

Incomplete forms with Checkers failing.
Sample Checkers Code
Below is an example of the addition of the Checkers array to the data.json file. Further down the page, you will find a table with descriptions of object keys and values. Please note that the submit object in the hierarchy below can be replaced with any specific form. This is the form that will display the red banner for incomplete status, ideally it will be the last from in the workflow.
{ ...
forms: {
...
submit: {
...
checkers: [
{
menuId: 'profile',
form: 'profile',
field: 'has_received_ppp',
expression: 'data["profile"] && data["profile"]["has_received_ppp"]',
message: 'Information is missing',
blockingSave: true
},
{
menuId: 'impact',
form: 'impact',
field: 'wasBusinessClosed',
expression: 'data["impact"] && data["impact"]["wasBusinessClosed"]',
message: 'Information is missing',
blockingSave: true
},
{
menuId: 'taxstatus',
form: 'taxstatus',
field: 'taxpayers',
expression: 'data["taxstatus"] && data["taxstatus"]["taxpayers"]',
message: 'Information is missing',
blockingSave: true
},
{
menuId: 'payroll',
form: 'submit',
app: 'connection',
type: 'payroll',
message: 'No Payroll connection',
blockingSave: true
},
{
menuId: 'accounting',
form: 'submit',
app: 'connection',
type: 'accounting',
message: 'No Accounting connection',
blockingSave: true
}
]
}
}
}Checkers Keys
For additional information and and more detailed information on keys/attributes, please see our Form Data Model.
Values for keys can be found within same data.json file where the forms are located.
Key | Description |
|---|---|
REQUIRED | A reference to the unique |
REQUIRED | The name of the targeted form. |
REQUIRED | The field within the form. By specifying this we understand which field needs to be modified by the user to make the |
REQUIRED | The expression that needs to be boolean true for the Checker to pass. This expression is written in Symfony language. The anatomy of the expression consists of two parts: The expression can be omitted for |
OPTIONAL | The message you would like displayed when a mandatory field is missing. |
OPTIONAL | If this is set to true, the user cannot save or submit the entire form unless all expressions within the Checkers to true. |