Custom CSS/JS
Custom CSS and Javascript allows you to customize the style and behaviour of the customer portal including dashboards and forms.
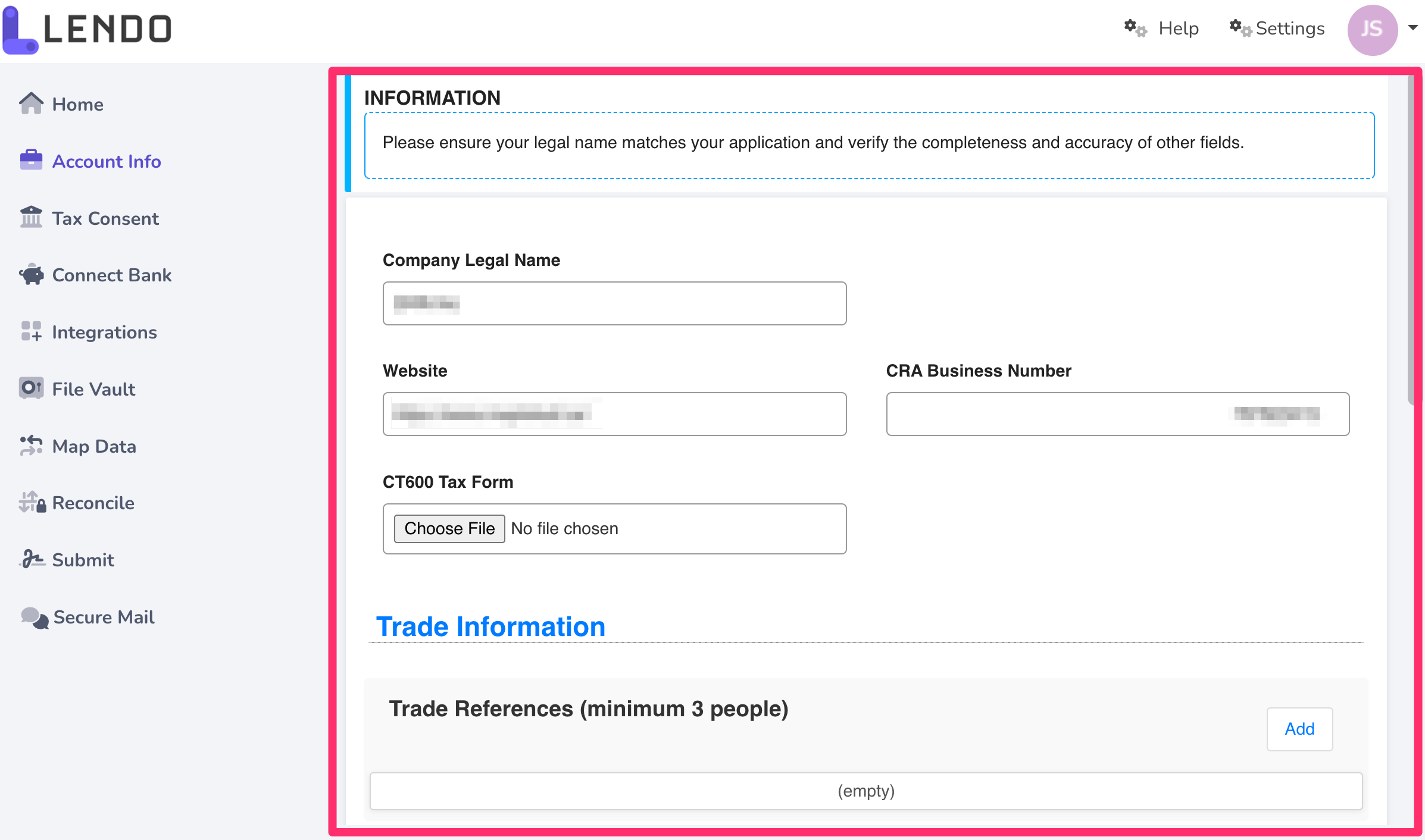
In the customer portal UI there are two parts to every page, an outer “navigation” part and a “content” part (highlighted in the diagram below)

The following files are scoped within these parts:
File Name | Scope |
|---|---|
| navigation |
| navigation |
| content |
| content |
| content (only for form pages) |
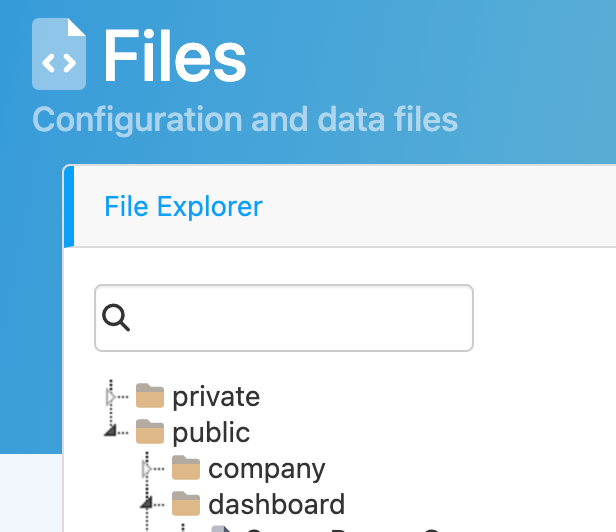
These files should be uploaded to /public/dashboard/ folder within your account file system, either via the File Explorer or via WebDAV

Web based file Manager showing path to upload custom CSS/JS
Once uploaded these files will be referenced within the customer portal and portfolio. We automatically add a URL query parameter of m to the end of referenced file path with a unique parameter value based on the file modification time so that as you make changes to your files your browser will not cache old versions - a technique commonly known as “cache busting”.
CSS/JS changes will impact both your customer portal and your portfolio. A account-type-standard class is added to the HTML body to help distinguish customer portal pages
If your CSS/JS loads additional resources such as images or fonts from external websites it will likely be blocked by our Content Security Policy (CSP), you can upload resources to host within your dashboard folder or contact us to look at a custom CSP.