Workflow Visibility
At times, it may be necessary to hide a workflow step until a certain form field has been filled. You may set up the workflow steps in a way that certain steps only become visible once a specific field has been filled out.
There are two methods of setting up visibility: through the Workflow Editor or directly through the JSON configuration files. This guide will walk you through both but we recommend the Workflow Editor for those who are less familiar working with JSON.
Visibility Key and Value
Please note that the values for the visibility key are written in an expression language called Symfony. For more information on Symfony, please visit their website.
Whether you are using the Workflow Editor or directly editing the navigation-config.JSON file, you will be editing the visibility key.
Although you may use Symfony to create your own expression, most commonly the value of the visibility key will follow one of two formats. Format A is used to configure visibility when choosing items from an array whereas Format B is used to check for a specific value within a field.
Please note that each replaced variable must start with " and end with ".
Visible to The Financial Institution Only
If isPrimary is put at the beginning, as shown in the examples below, only financial institutions will be able to see this workflow item. If you place the logical NOT, "!", in front of it: !isPrimary, then the financial institution will not be able to see this workflow item.
Format A: Checklist
Format A uses the “in" comparison operator to check if a value is selected for that field (like a checkbox).
visibility: isPrimary && data[{form ID}] && data[{form ID}][{field name}] && {desired field value} in data[{form ID}][{field name}]
The example below only shows the workflow item to the financial institution view not the business. If the “All Real Estate Loans” checkbox is selected under the “Info Statements” section within the “Profile” form, then the specific workflow item this visibility configuration is set for will be visible.
visibility: "isPrimary && data["profile"] && data["profile"]["info-statements"] && "all-real-estate-loans" in data["profile"]["info-statements"]"
Format B: Specific Field Values
Format B uses "==" to check if a value is equal to something, this is for an input field that can only hold a single value (text, number, radio, etc).
visibility: isPrimary && data[{form ID}] && data[{form ID}][{field name}] && {desired field value} == data[{form ID}][{field name}]
The example below will show the workflow item to both the business and the financial institution due to the absence of isPrimary. This expression checks that within the “Profile” form, the “Company Legal Name” field matches “Small Business A” exactly. Once this is true, then the workflow item will be visible. This is a very basic example used to demonstrate use of this format.
visibility: data["profile"] && data["profile"]["company-legal-name"] && "Small Business A" == data["profile"]["company-legal-name"]
Configuring Through The Workflow Editor
Please read through our Workflow Editor guide before getting started to gain familiarity with it. In order to configure the visibility, please ensure you know which form field (and form) you would like completed before making your desired workflow step visible.
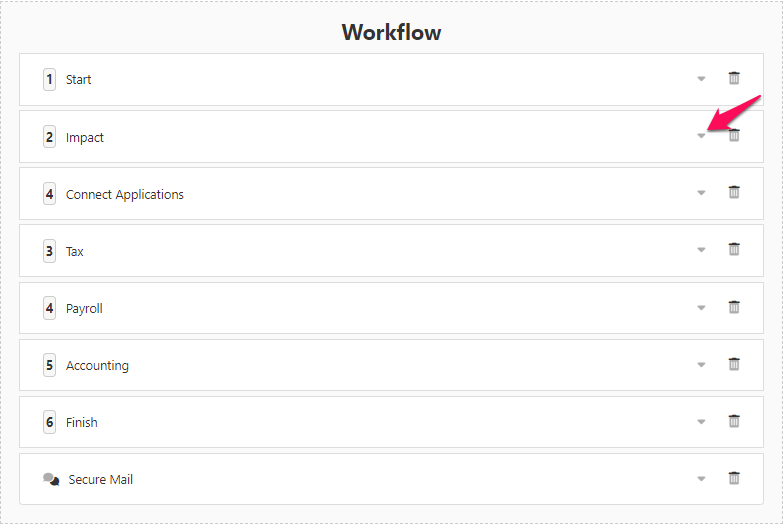
From the workflow editor, you can locate the workflow column on the right of the page, it will be labelled “Workflow”. From this list, you may choose the item that you would like to configure the visibility of. Please select the upside down arrow next to the item as shown in the image below:

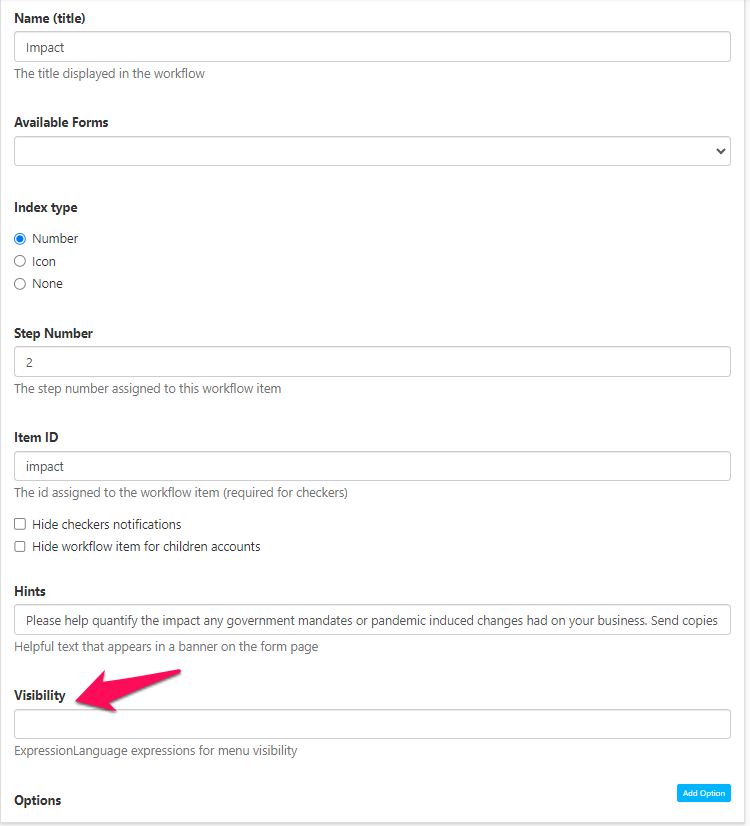
From the available options, please locate the “Visibility” field. This where you will enter your code.

Please select the “Save” button at the bottom left of the screen when you are finished.
Locating Form ID and Field Name
You can find form IDs by visiting the Form Editor, where a list of all your forms will be available. Once you have located the form you are interested in, you can select the edit button on the field of interest. The edit button will reveal information about the field including the name.
Please visit our Form Editor guide for more information.
Configuring Through JSON Files
The visibility key will be added to any workflow item found within the navigation-config.JSON file. Below is an example of a workflow item that is a form named "Borrowing Base Certificate", it is the sixth item in the workflow.
The navigation-config.JSON file can be found in your file explorer under private > dashboard.
You will notice the visibility key on line 10. Your code will resemble this within the navigation-config.JSON file.
{
title: 'Workflow',
menu: [
...
{
id: 'borrowing-base-certificate-item',
name: 'Borrowing Base Certificate',
step: '6',
app: 'company\/esign-business',
visibility: '!isPrimary && data["profile"] && data["profile"]["info-statements"] && "all-real-estate-loans" in data["profile"]["info-statements"]',
options: {
key: 'borrowing-base-certificate'
}
},
...
]
}Locating Form ID and Field Name
You can locate form IDs and field names by visiting the data.JSON5 file.
The data.JSON5 file can be found in your file explorer under private > dashboard.